ในตอนที่แล้วผมได้แนะนำวิธีสร้างเว็บไซต์บน Google App engine ซึ่งมีสภาพแวดล้อมเป็น Cloud Platform as a service (PaaS) ซึ่ง google app engine นั้นรองรับ ภาษา Java ,PHP ,Python ดังนั้น เราก็น่าจะสร้าง app ด้วย CMS ที่ได้รับความนิยมซึ่งก็คือ WordPress ซึ่งในตอนแรกนี้ผมจะแนะนำให้ใช้ Wordpress ที่อยู่ในสภาพแวดล้อมแบบ local host ก่อน และในตอนหน้าจะทำการ deploy ขึ้น Google cloud กัน
ในตอนที่แล้วผมได้แนะนำวิธีสร้างเว็บไซต์บน Google App engine ซึ่งมีสภาพแวดล้อมเป็น Cloud Platform as a service (PaaS) ซึ่ง google app engine นั้นรองรับ ภาษา Java ,PHP ,Python ดังนั้น เราก็น่าจะสร้าง app ด้วย CMS ที่ได้รับความนิยมซึ่งก็คือ WordPress ซึ่งในตอนแรกนี้ผมจะแนะนำให้ใช้ Wordpress ที่อยู่ในสภาพแวดล้อมแบบ local host ก่อน และในตอนหน้าจะทำการ deploy ขึ้น Google cloud กัน
เตรียมเครื่องมือ
ก่อนอื่นเราต้องทำการเตรียมเครื่องมือเพื่อจะให้เครื่องของเราทำการตดตั้งWordPress ในเครื่องเรากัน ครับโดยจะต้องมี Mysql เพื่อเป็นฐานข้อมูล,มีภาษา Python เพื่อใช้ในการ deploy และจะต้องมี , google App Engine โดยทำตามขั้นตอนต่อไปนี้ ให้ทำการ Download Mysql ที่ http://dev.mysql.com/downloads/file.php?id=454873เมื่อdownloadแล้วให้ทำการติดตั้ง
ทำการติดตั้ง Mysql ขั้นแรกรอให้การติดตั้งนั้นทำการแตกแพคเกจออกมาก่อน
ให้ทำการติดตั้งจนครบขั้นตอนตอไปติดตั้ง Python
การติดตั้ง Python
ทำการ Download python ได้ที่ http://www.python.org
ให้ทำการติดตั้งตามขั้นตอน
ติดตั้ง SDK ของ Google App Engine
ทำการ Download Google App Engine SDK สำหรับ PHP ที่ https://cloud.google.com/appengine/downloads
จากนั้นทำการติดตั้ง
ให้ทำการติดตั้งตามขั้นตอน
ลงทะเบียนแอปกับ Google App console
การลงทะเบียนกับ Google App engine ด้วยการ Login Google Account แล้วไปที่ Google console https://console.developers.google.com/
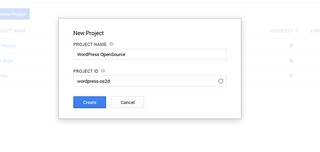
สร้างโปรเจคด้วยการคลิกที่ปุ่ม create Project
ใส่ชื่อ Projectลงไปพร้อมกับ ProjectID
ทำการ Download WordPress
ทำการ download Wordpress ที่เว็บไซต์ wordless.org หรือจะใช้ ที่ Google เตรียมไว้ให้ก็ได้ที่
ที่ http://googlecloudplatform.github.io/appengine-php-wordpress-starter-project/
ทำการแตกไฟล์ที่ Download มาจะมีไฟล์เพิ่มเติมจาก WordPress ปกติซึ่งสั้งสามไฟล์นี้จะเป็น config ที่ใช้ในการติดต่อกับ Cloud ของ Google
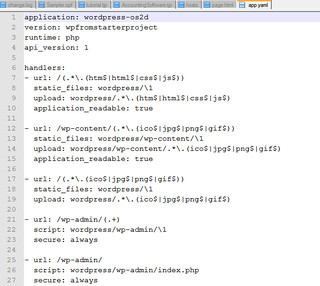
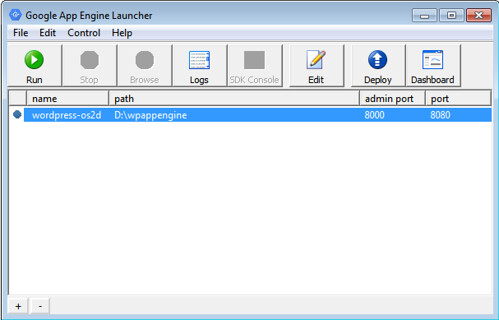
ถ้าต้องการใช้ Version ที่ googleเตรียมไว้ก็สามารถนำไปใช้งานได้เลยแต่ถ้าอยากได้ Version 4.1 ให้ copy ไฟล์ app.yaml , cron.yaml , php.ini ไปใส่โฟลเดอร์ที่เตรียมไว้ เปิดไฟล์ app.yaml และทำการแก้ไข ProjectID มาใส่ที่บรรทัดแรก จากตัวอย่างนี้ผมได้ลงทะเบียนไว้ชื่อว่า wordpress-os2d ตามรูป
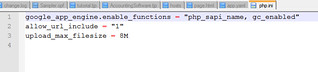
เมื่อทำการแก้ไชแล้วทำการบันทึกไฟล์ ส่วนไฟล์ php.ini จะมีเนื้อหาดังนี้
ส่วนไฟล์ cron.yaml ก็จะมีเนื้อหาดังนี้
สร้างฐานข้อมูล ใน localhost
เรียก MysqL Command Line ขึ้นมา
จากนั้นให้ใส่รหัสผ่าน และใช้คำสั้งต่อไปนี้
create database wordpress_db;
exit;
ให้เรียกGoogle app engine Launcherขึ้นมาและทำการแอดโปรเจคเข้าไป
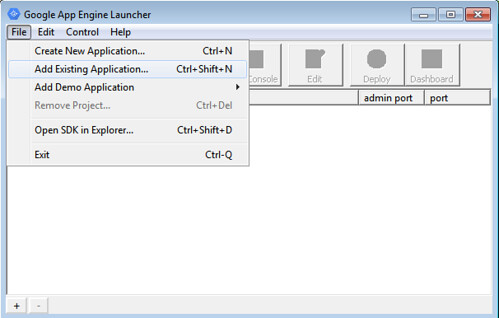
กำหนดไดเร็กทรอรี่สำหรับโปรเจคในเครื่อง ไปที่เมนู File >> Add Existing Application
จากนั้น Browse ไปหา Path ที่เก็บโปรเจคเอาไว้
เมื่อคลิกปุ่ม Add จะได้ดังรูปให้ คลิกปุ่ม Run
จากนั้น คลิกปุ่ม Browse เพื่อทำสอบเว็บใน Local
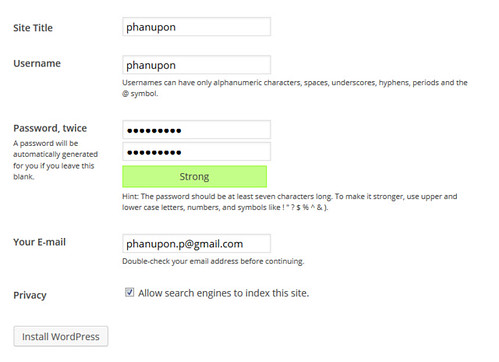
ให้ทำการติดตั้งโดยการกรอกข้อมูล user และรหัสผ่าน
หากเกิด Error เพราะไม่สามารถเชื่อมต่อฐานข้อมูลได้ให้ทำการ แก้ไขไฟล wp-config.php ที่อยู่ใน wordpress โดยกำหนด
ที่ต้องแก้ไขคือ DB_NAME แก้ไขให้ตรงกับที่สร้างไว DB_USER ใส่ชื่อผู้ใช้ฐานข้อมูล และเรืองของ DB_PASSWORD ให้แก้ไขให้ถูกต้องจากนั้นบันทึกแล้วทดสอบการติดตั้งภายใต้ Local environment
สำหรับในตอนนี้ เราก็จะใช้งาน ภายใต้ Local Host ได้แล้วและในตอนหน้าเราจะมาดูวิธี Deploy ขึ้น Google app engine กันครับ
-
ติดตั้ง WordPress บน Google Cloud หรือ google App Engine(ตอนที่ 2)< ก่อนหน้า
-
จะสร้างเว็บบน Google App Engine ได้อย่างไรต่อไป >